Introduction
In the vast realm of user experience, it’s often the smallest details that leave the most significant impact. Enter microinteractions, the unsung heroes of UX design. These subtle design elements, though often overlooked, play a pivotal role in shaping a user’s journey and interaction with digital platforms.
The Essence of Microinteractions
Microinteractions are the minute design details that serve a specific purpose within a digital interface. They can be as simple as a button’s animation or as intricate as real-time feedback during data input.
Key Components of Microinteractions:
- Triggers: Initiates the microinteraction.
- Rules: Determine how the microinteraction functions.
- Feedback: Provides a response to the user’s action.
- Loops & Modes: Determines the microinteraction’s duration and potential changes over time.
The Significance of Microinteractions in UX

Enhancing User Engagement

Microinteractions captivate users by adding an element of surprise and delight. They transform mundane tasks into engaging experiences, encouraging users to interact more with the platform.
Streamlining User Tasks
By providing real-time feedback and guidance, microinteractions simplify complex tasks, ensuring users achieve their goals with ease.
Setting Expectations
Through animations and feedback, microinteractions set clear expectations, ensuring users are always in the know.
Real-world Examples of Microinteractions

Pull-to-Refresh

A common feature in many apps, this microinteraction provides users with a sense of control, allowing them to refresh content at will.
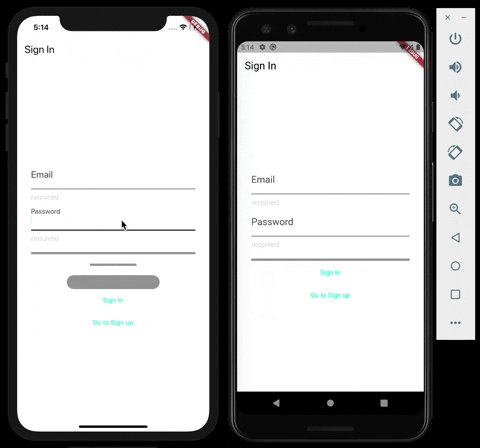
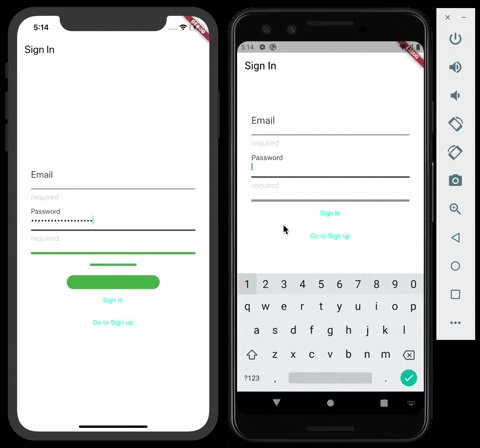
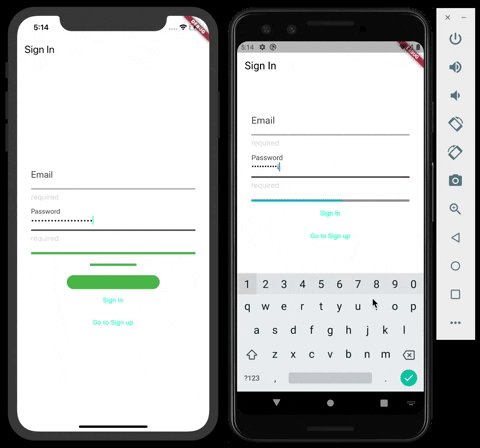
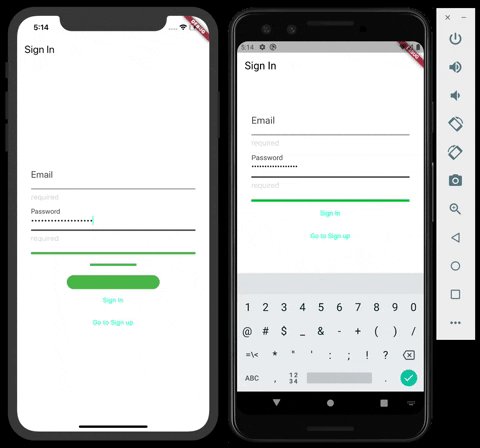
Password Strength Indicator

By providing real-time feedback on password strength, this microinteraction enhances security while improving user experience.
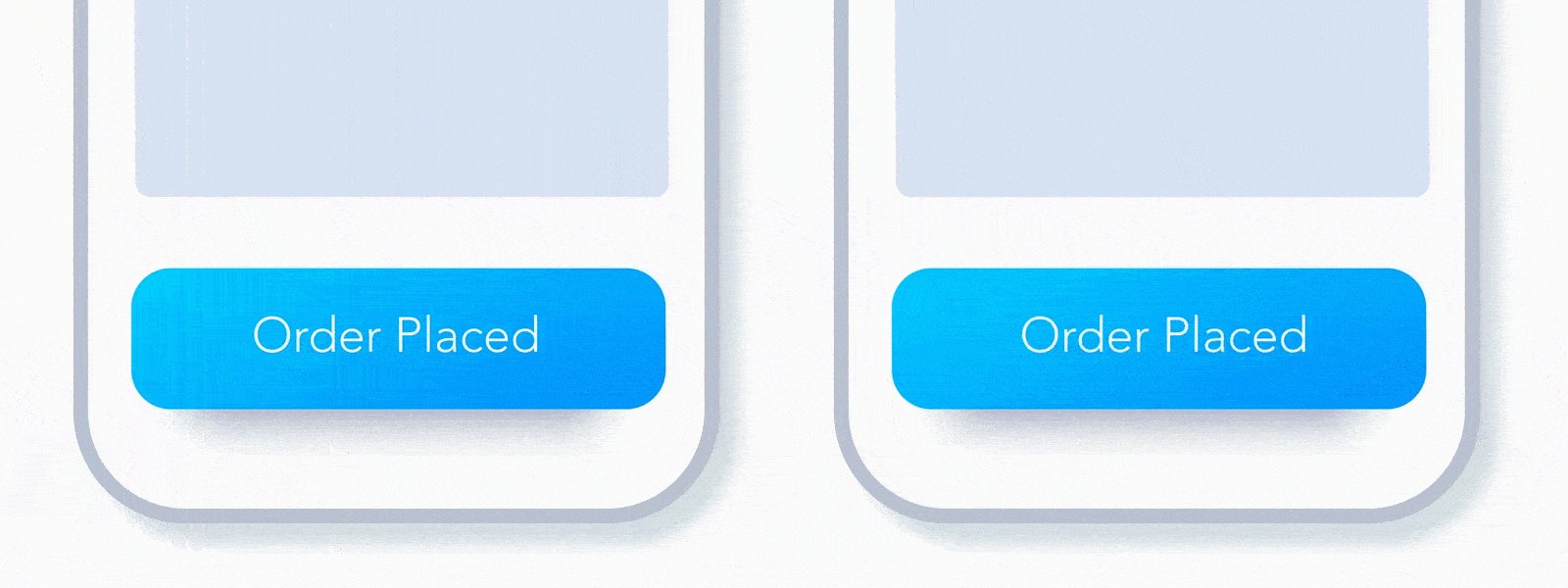
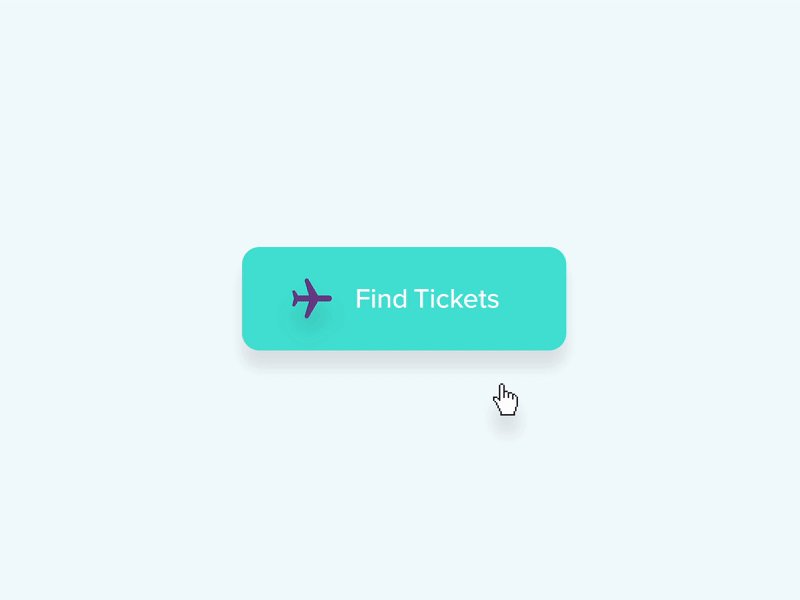
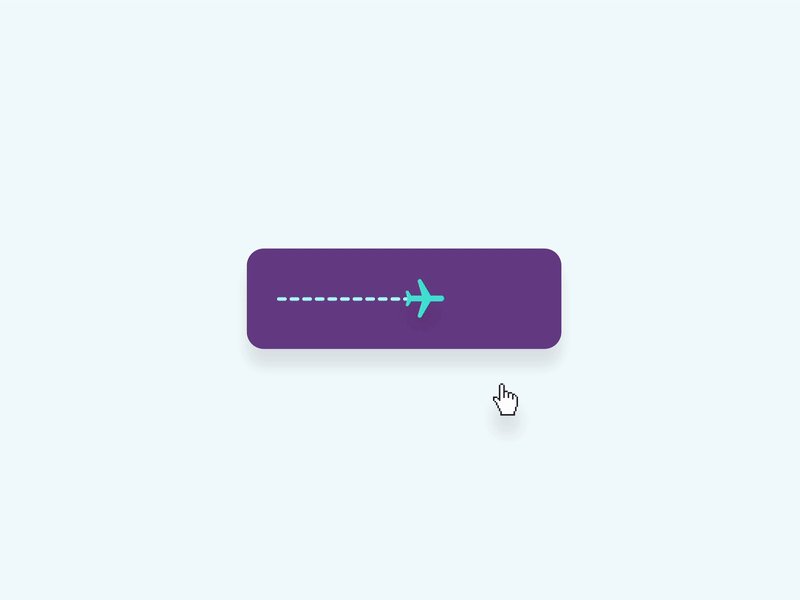
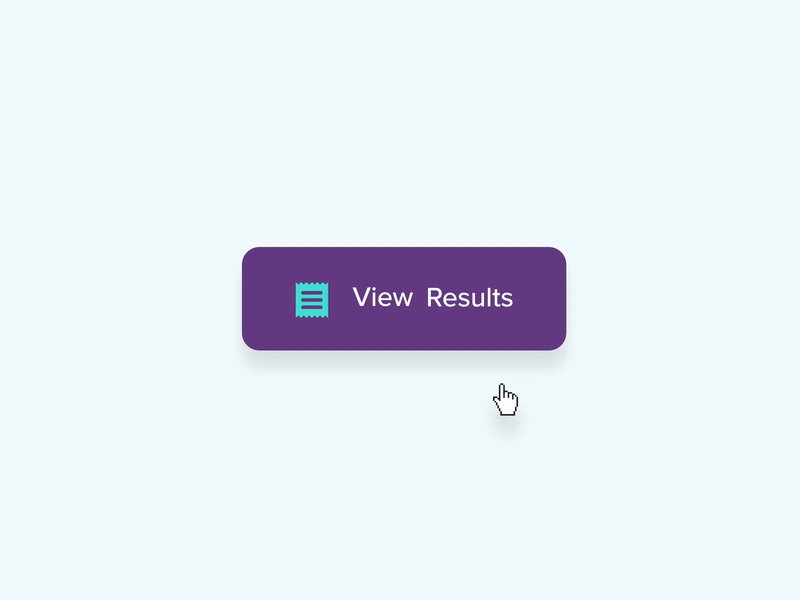
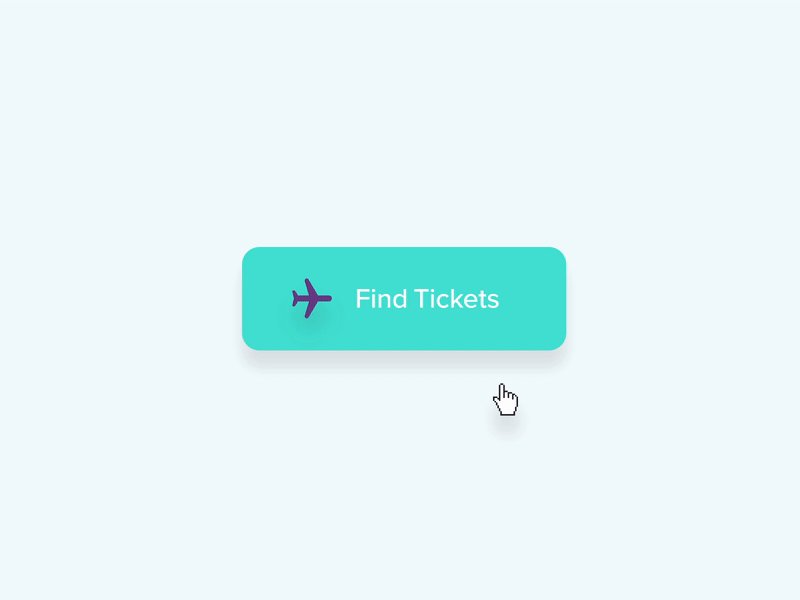
Animated Icons

From loading animations to interactive icons, these microinteractions add a touch of whimsy, making the user experience more enjoyable.
Potential Pitfalls: When Microinteractions Go Wrong
While microinteractions can elevate UX, they can also hinder it if not implemented correctly.
- Overuse: Bombarding users with too many microinteractions can be overwhelming.
- Complexity: Overly intricate microinteractions can confuse users.
- Inconsistency: Microinteractions should be consistent in design and function across the platform.
Conclusion
Microinteractions, though minute, have the power to transform user experience. They bridge the gap between user expectations and digital interfaces, ensuring seamless interactions. As we move towards a more digital future, the role of microinteractions in UX will only become more prominent, shaping the way we interact with the digital world.
(FAQs)
Q: Are microinteractions essential for every digital platform?
A: While beneficial, they should be used judiciously, keeping the target audience and platform’s purpose in mind.
Q: How can one design effective microinteractions?
A: Start with the user’s needs, test regularly, and ensure consistency.
Q: What tools are commonly used to design and implement microinteractions?
A: Designers often use tools like Adobe XD, Figma, and InVision to prototype microinteractions, while developers might implement them using CSS animations, JavaScript, or libraries like Lottie.
Q: How do microinteractions affect mobile app user experience compared to web interfaces?
A: In mobile apps, microinteractions play a crucial role in conserving screen space and providing intuitive feedback, given the touch-based interaction. On web interfaces, while they enhance user engagement, they also aid in guiding users with visual cues, especially on complex websites.
Q: Can microinteractions impact the loading speed of a website or app?
A: Yes, if not optimized correctly. While microinteractions enhance UX, they can also add to the resource load. It’s essential to ensure that the animations and interactions are efficiently coded and optimized to prevent any lag or delay in loading times.
Looking to elevate your digital presence and deliver an exceptional online experience to your users? Ghurki Design is your trusted partner. Our seasoned UI/UX designers are passionate about turning your vision into a reality that captivates and engages.