Introduction
Hello, digital aficionados! 🌐 The future of web design is knocking on our doors, and guess what? “Web Design Trends for 2024” is nothing short of spectacular. As we stand on the cusp of 2024, the digital realm is buzzing with innovations that are set to redefine the way we interact with the online world. Without any more delay, let’s jump right into the future, shall we?
1. Immersive 3D Elements

The Deep Dive: Gone are the days when 3D was confined to the silver screen. Today, it’s all about creating multi-dimensional websites that captivate and engage. Imagine browsing a product and seeing it from every conceivable angle, or walking through a digital forest with leaves rustling around you. Sounds dreamy, right?
Real-world Example: Online stores are using 3D visuals to showcase products, allowing users to view items from all angles, enhancing the shopping experience.
2. Voice User Interface (VUI)

The Deep Dive: Typing is so 2020! The world is moving towards voice. With the proliferation of voice assistants like Alexa and Siri, websites are gearing up to become more conversational.
Real-world Example: News websites are integrating VUI, allowing users to ask for top headlines or specific categories, making the browsing experience hands-free and smooth.
3. Dark Mode Design

The Deep Dive: As the world goes dark (mode, that is!), websites are embracing this trend with open arms. Not only is it aesthetically pleasing, but it’s also easier on the eyes, especially in low-light conditions.
Real-world Example: Social media platforms like Twitter and Instagram have already rolled out dark mode options, and corporate websites are quickly following suit.
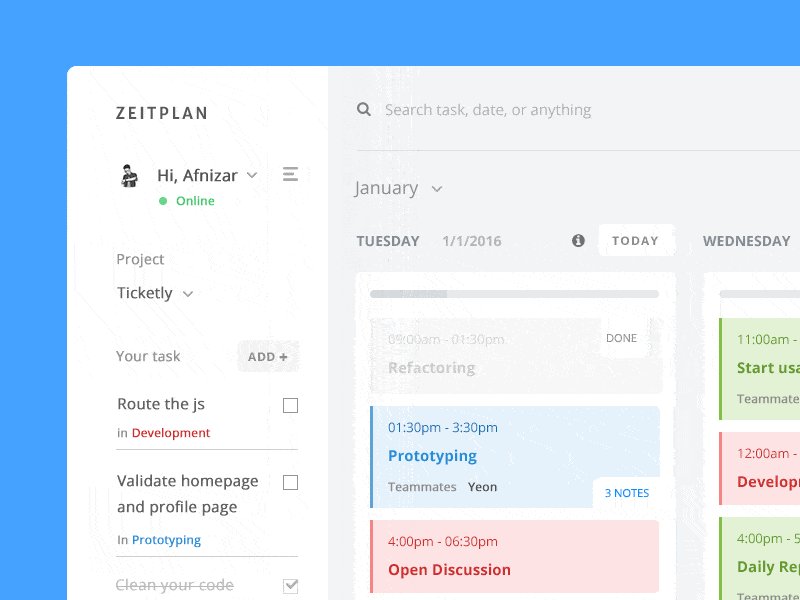
4. Micro-Interactions

The Deep Dive: It’s all about the details. Micro-interactions are subtle animations or design elements that provide feedback or guide the user. Think of them as the digital equivalent of a wink or a nod.
Real-world Example: The ‘like’ animation on Facebook or the pull-to-refresh action on many apps. These tiny interactions enhance user engagement and make the digital experience more human.
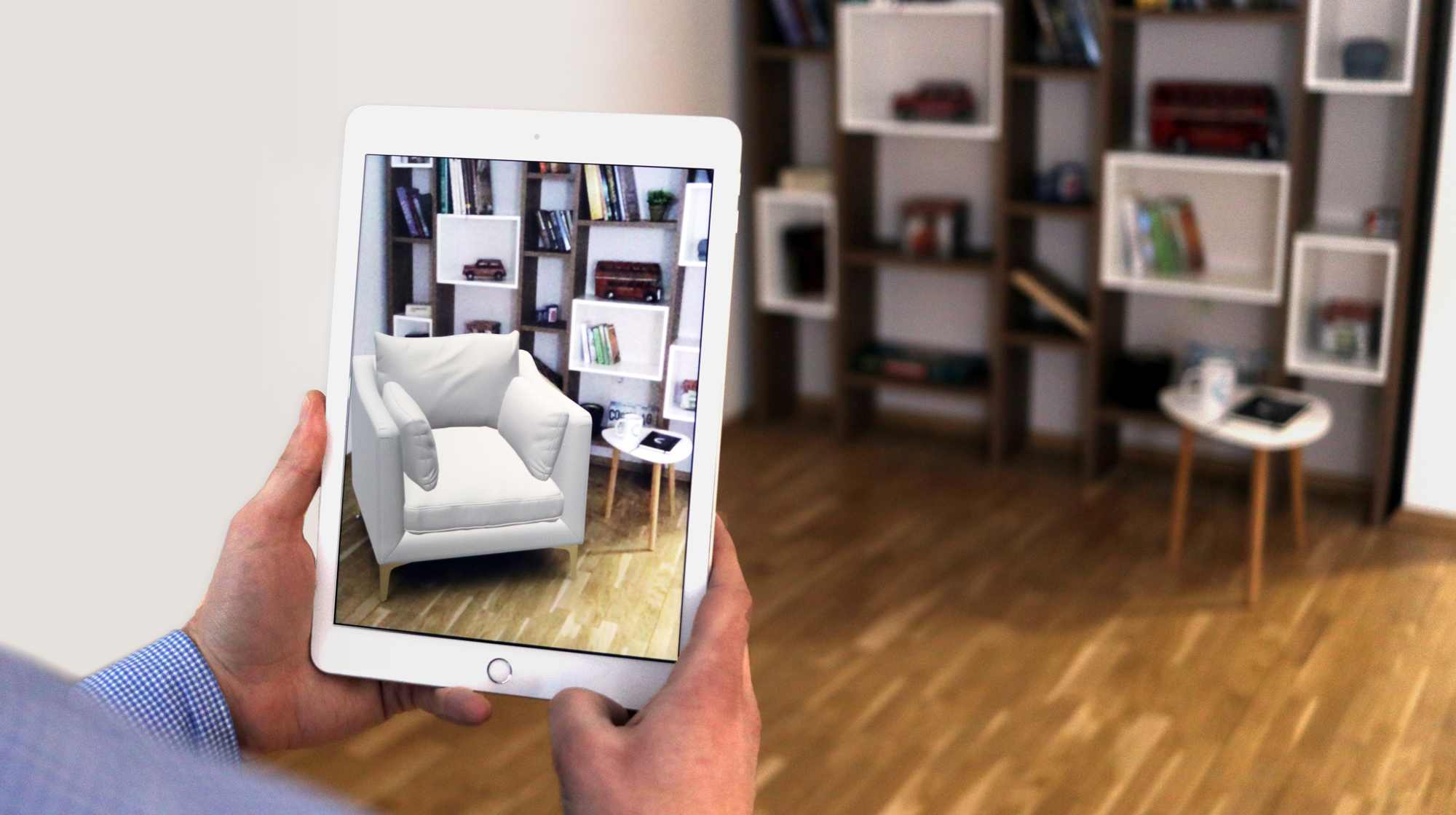
5. Augmented Reality (AR) Integration

The Deep Dive: AR is revolutionizing the web design landscape. By superimposing digital information on the real world, AR offers an interactive experience that’s immersive and engaging.
Real-world Example: Furniture stores are using AR to allow users to visualize how a piece would look in their space before making a purchase.
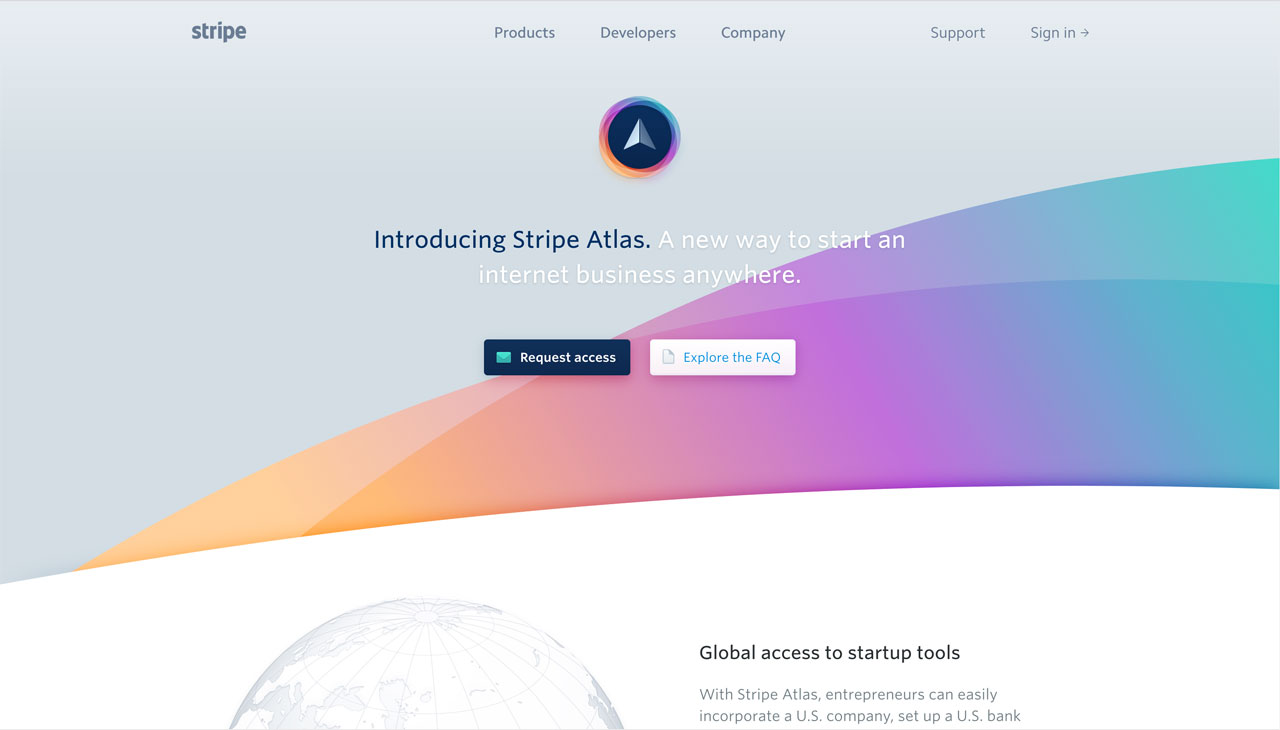
6. Fluid and Organic Shapes

The Deep Dive: Rigid grids and fixed shapes are passé. The future is fluid. Organic shapes and smooth lines offer a more natural and harmonious feel, making web pages feel alive and dynamic.
Real-world Example: Many modern blogs and portfolio websites are incorporating fluid shapes in their designs, breaking the monotony of traditional layouts.
Wrap-Up
The world of web design is in a state of constant flux, with innovations around every corner. “Web Design Trends for 2024: The Future is Now” serves as a beacon, guiding designers and enthusiasts towards a brighter, more interactive digital future. As we embrace these trends, one thing is clear: the future of web design is not just about aesthetics; it’s about creating meaningful, immersive experiences. So, are you ready to step into the future? Because, my friend, the future is now! 🚀
(FAQs)
Q: How can I integrate AR into my website?
A: Start by identifying areas where AR can enhance user experience, like product visualization. Then, use AR development tools or hire professionals to bring your vision to life.
Q: Is dark mode just a trend or here to stay?
A: While trends come and go, dark mode seems to have struck a chord with users due to its aesthetic and functional benefits. It’s safe to say it’s here for the long haul.
Q: How can I make my website voice-search optimized?
A: Focus on natural language content, use schema markup, and ensure your website loads quickly. Also, keep your local SEO up-to-date for location-based queries.
Are you seeking to enhance your online presence and provide an outstanding digital experience for your audience? Look no further than Ghurki Design. Our experienced team of UI/UX designers is dedicated to transforming your vision into a captivating and engaging reality.


