.Overview
A recreational, educational app that can be used to bring teams, friends and family together. A form of recreational education games The App should:
– Be easy to use (creates quizzes and setup content) upload content, stream content etc)
– Be fun and interactive and laden with animations and cheers. It’s a game, it’s got to be fun with fantastic visuals.
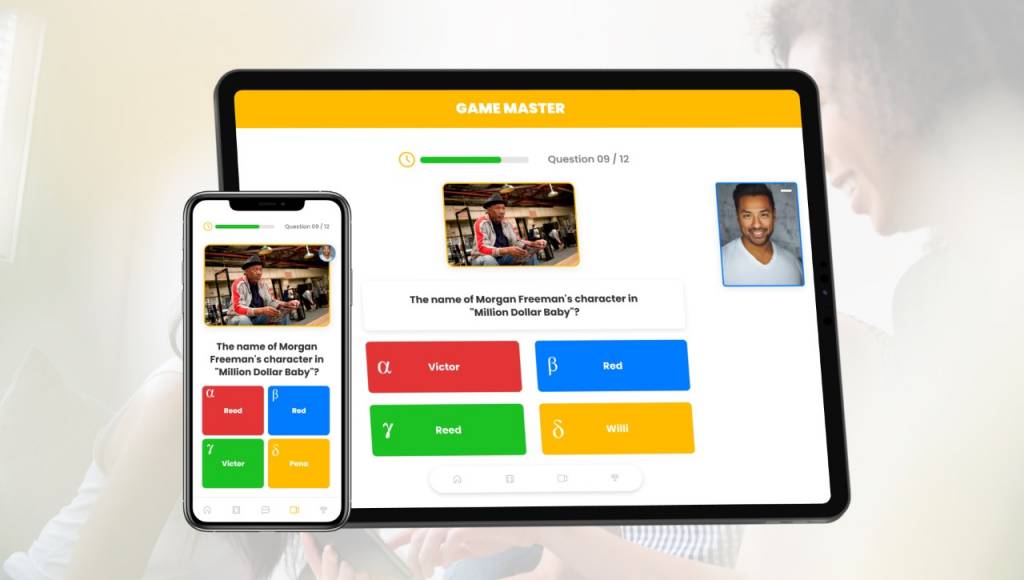
The app will allow quiz style interactive games with video, audio and chat functionalities, all requiring one device to play. The different parts of the screen will be modular. Particular design consideration will have to be taken for the mobile responsive interface. This modular approach to design can be seen in the layout of the zoom application.

Empathize With Users
During a virtual game session, players like to do some banter before and after the game. While the game is going on, players are focused on the screen. Kahoot is easy to use and many players know how to use it. It is important that we can see the game master’s video Screen must be modular to avoid a clutter free screen, and options such as video and chat should be flexible to maximize, minimize, close or open.
Define the Problem
The idea has been validated as the company is currently using Kahoot and Zoom as mediums to set up games for teams, friends and family. client is now seeking an all in one platform.

Observations and key findings:
During a virtual game session, players like to do some banter before and after the game. While the game is going on, players are focused on the screen.
Screen must be modular to avoid a clutter free screen, and options such as video and chat should be flexible to maximize, minimize, close or open.
Ideate Solutions
Based on the requirements gathering and analysis phases described above the following high level model of the system has been derived.
The idea has been validated as the company is currently using Kahoot and Zoom as mediums to set up games for teams, friends and family. client is now seeking an all in one platform.
These CSFs were derived by taking a critical look at the data gathered. What do the users see as the key functionality or experience that must be present or achieved in order for this mobile app, to meet their needs and for them to use it, pay to use it and tell their friends, workmates or associates about it.
- Seamless and easy signup process
- Visual appeal and animation must be of best standards.
- Zero to no latency at all, questions, answers, leaderboard are to be seen in real time.
Product Goals
- Design
- Have a web app which consistent on mobile and web
- To enalble user to use single app to communicate instead of using third party apps
- Design should be simple, fun and intuitive
The Impacts
- User loved our designed app and flow
- Clients loved our final wireframes of the UI UX design
- Clients were happy with our timeliness and budget.

The Process
Discovery
Semi-Structured User Interviews – Potential Game Organizers:
To gain further insight into users’, we had look on surveys that how users are using the current apps to conduct the games and how invites works, so it turns out that users were using more then on applications (game app, whatsapp and zoom) to generate, invites and screenshare.
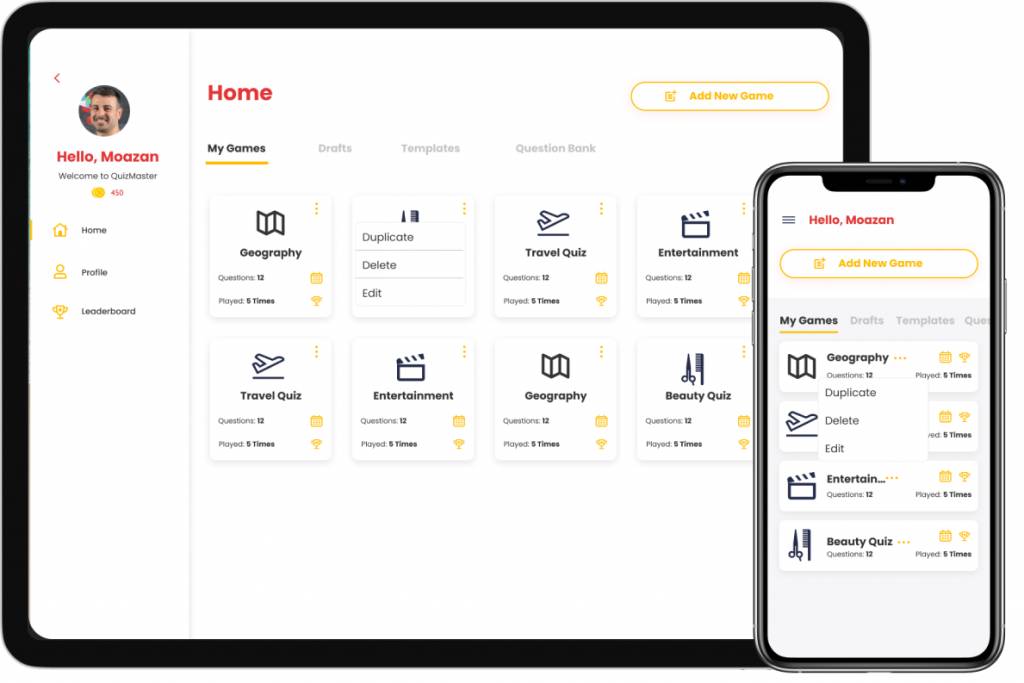
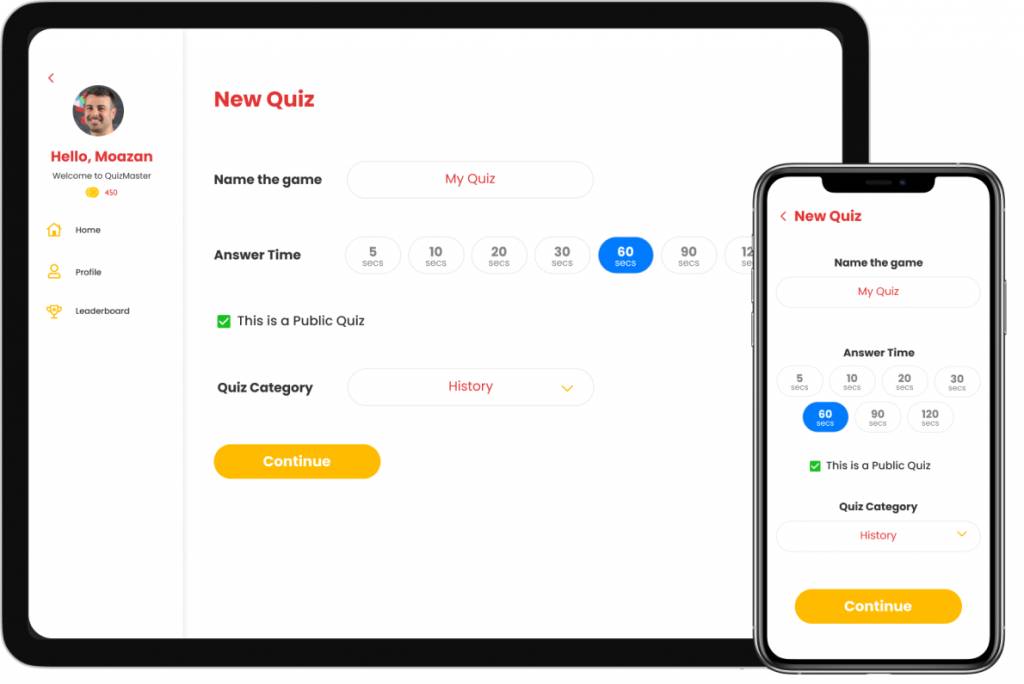
Making new quiz was a hassle and it took so much time and effort and most of the sample users mentioned they would spend more time playing if they can have premade tests in various subjects.
Semi-Structured User Interviews – Potential Players:
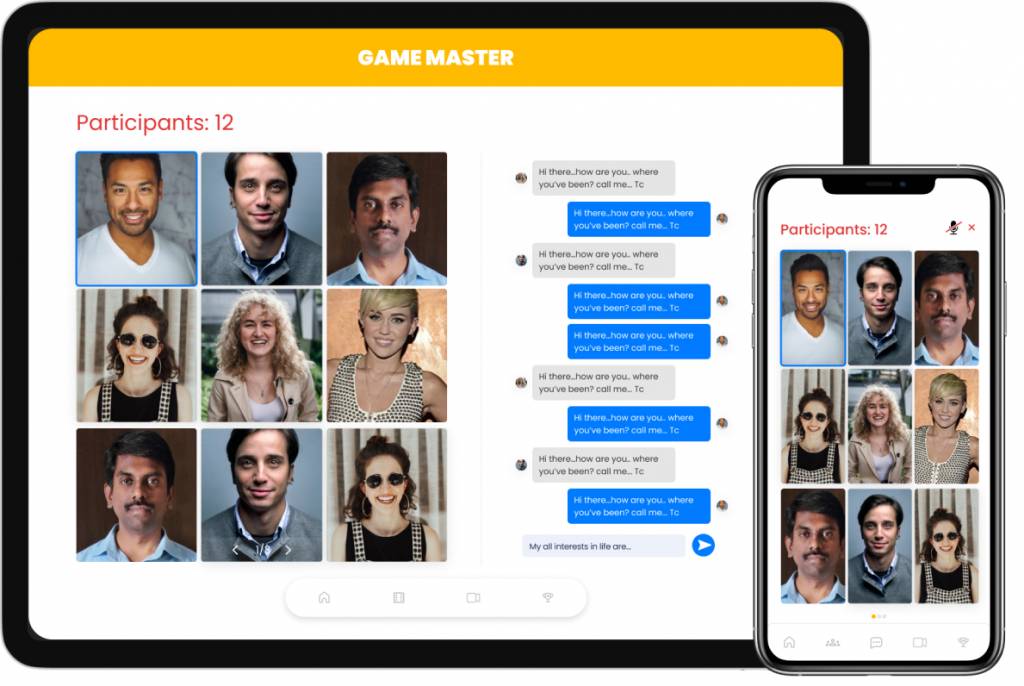
While conducting user surveys we realized that user wanted to have more in live experience by seeing the faces of the competitors. They also wanted to have audio and videa chat to make it more fun and enjoying.
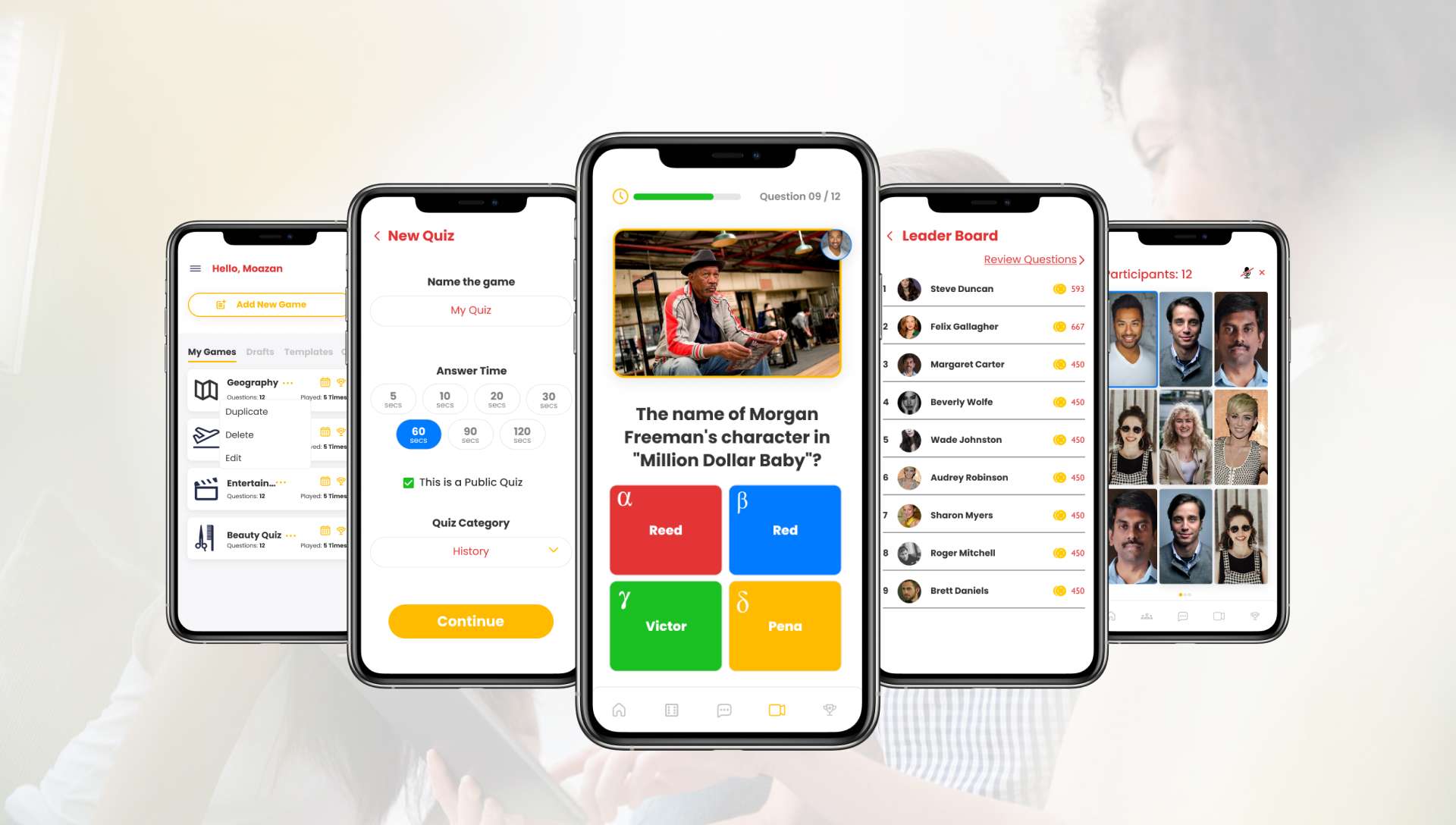
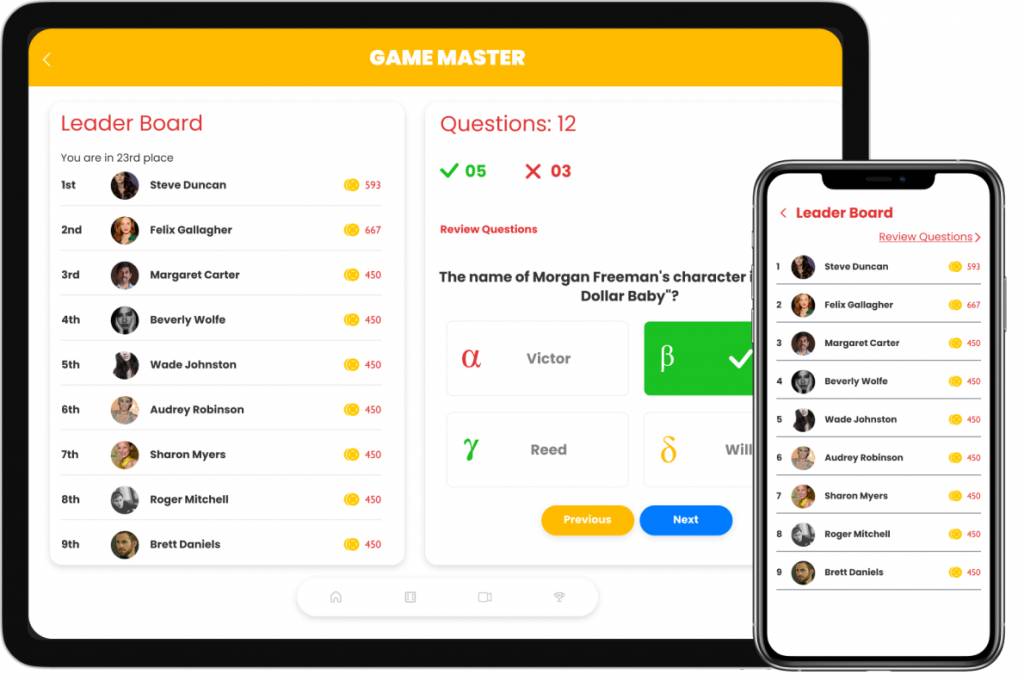
Leaderboard was an important factor to keep the competition alive. In other apps the only show the winners but in longer run users wanted to see their progress with ea h game and to have a quick comparison.
Competitor Analysis:
Our biggest competitor TriviaHQ did not had the library of quizes available for quick test. Also it needed a live moderator which way organizre could not take part in the game.It slack the audio and video communication within the game players. Kahoot is easy to use and many players know how to use it. It is important that we can see the game master’s video

Design:
Several design iterations of the user’s recommendation process to find and land on a flow that was easy to build and fun to use. We created prototypes after 3 weeks of evaluating and adressing players problems and needs and can up with this final design for Game Master. Which is now under development.
Clickable prototypes:
To enable game players and orgganizers testing before sending app to developers.
Deliverables
Discovery Finding & Recommendations
- To enable players to communicate as they would do in live game.
- Add competition by making scores visible and leaderboard realtime.
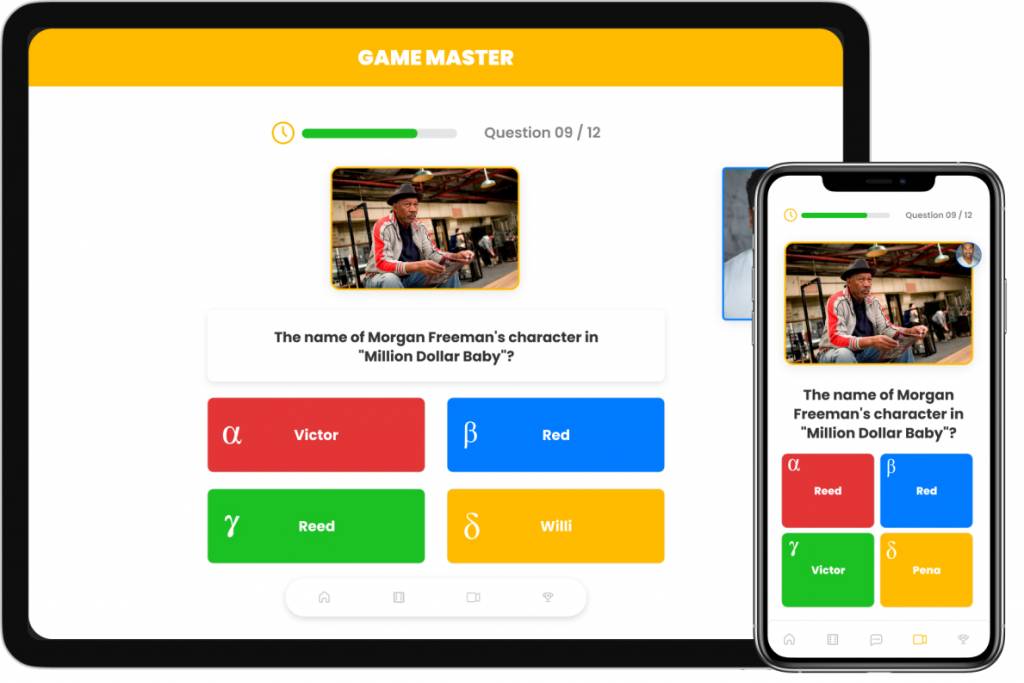
- Add different types of questions (Visual, Puzzle etc. )
.
Design
- Admin Mobile
- Admin Desktop
- Admin Gameplay
- Admin Gameplay Desktop
- Gameplay Mobile
- Gameplay Desktop
What was included:
Design System
Low-Fidelity Prototypes
Low-Fidelity Wireframes
High-Fidelity Wireframes
Interactive Prototypes
Mobile App: User-facing
The Challenges
Biggest challenge was to set up invitations as easily as possible and share the quiz with friends and family through social groups.
To keep screen modular on mobile device due to limited screen space.

The Insights
We realise the many users are more interested in bashing other with jokes during the game then game itself. So it is safe to say that in some group where all players are friends or family their focus is more on roasting other players then answering the right question.
Because video and audio call is enabled many users tricked their friends and family to select the wrong answers to be on top of leaderboard.